Das CSS Box-Modell: HTML-Elemente mit Hilfe des Box-Modells positionieren
In CSS wird das sogenannte Box-Modell verwendet. Das Box-Modell ist ein grundlegendes Prinzip, das notwendig ist, um das Konzept von CSS zu verstehen. Prinzipiell werden in CSS alle Elemente als rechteckige Box betrachtet. Jede Box besteht aus
- dem Content-Bereich (Inhalt),
- dem Innenabstand (Padding),
- dem Rahmen (Border) und
- dem Außenabstand (Margin).
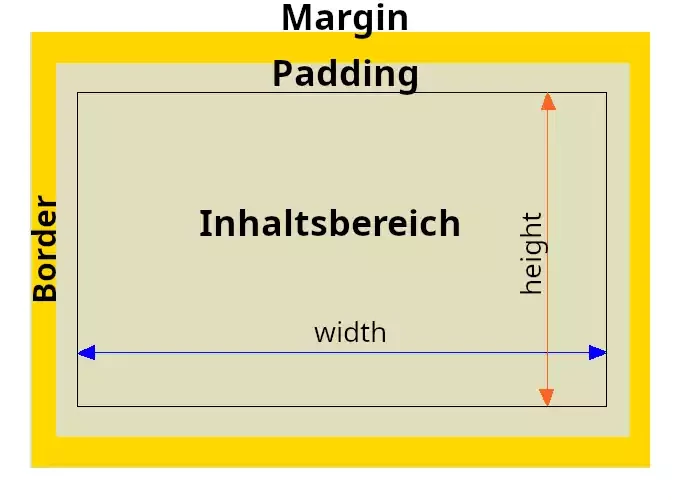
Eine schematische Darstellung für das Box-Modell ist in der folgenden Abbildung zu sehen.

Jedes HTML-Element wird als rechteckiger Bereich betrachtet. Padding, Border und Margin bilden die Grundlage für das Layout einer Webseite.
Eine Box hat folgende Eigenschaften:
-
Inhaltsbereich Breite (Content Width),
Inhaltsbereich Höhe (Content Height)Text und sonstiger Inhalt steht im Inhaltsbereich. Die Breite width bzw. Höhe height des Elements bezieht sich standardmäßig auf den Inhaltsbereich, nicht auf die gesamte Breite bzw. Höhe des Blocks.
Die gesamte Breite für das Element ist:
-
linker Außenabstand (margin-left)
+ linker Rahmen (border-left)
+ linker Innenabstand (padding-left)
+ Inhaltsbereich
+ rechter Innenabstand (padding-right)
+ rechter Rahmen (border-right)
+ rechter Außenabstand (margin-right)
= Gesamtbreite der Box
Die gesamte Höhe für das Element ist:
-
oberer Außenabstand (margin-top)
+ oberer Rahmen (border-top)
+ oberer Innenabstand (padding-top)
+ Inhaltsbereich
+ unterer Innenabstand (padding-bottom)
+ unterer Rahmen (border-bottom)
+ unterer Außenabstand (margin-bottom)
= Gesamthöhe der Box
Padding und Border sind Teil der Breite und Höhe, die ein Block in Anspruch nimmt. Das starre Konzept des Box-Modells wurde in CSS3 angepasst, um eine intuitive Definition der Breite und Höhe eines Blocks zu ermöglichen.
Mit der Eigenschaft box-sizing kann man jetzt angeben, worauf sich die Eigenschaften width und height beziehen.
Standard ist
box-sizing: content-box. Padding und Border liegen außerhalb des Blocks und müssen addiert werden.Mit
box-sizing: border-boxliegen Padding und Border innerhalb des Blocks. Die Eigenschaften width und height legen somit die Breite und Höhe fest, die der Block einnehmen soll.Zur Vereinfachung des Layouts wird
box-sizing: border-boxfür alle Elemente der Seite definiert.Dies erreicht man mit folgendem CSS-Statement am Anfang der CSS-Datei:
CSS Box Modell ändern mit box-sizing
* { box-sizing: border-box; } -
-
Innenabstand (Padding)
Einfach ausgedrückt wird mit padding der Innenabstand vom Inhaltsbereich (Englisch: Content-Area) eines Elements zu seinem Rahmen definiert. Der transparente Raum zwischen Inhaltsbereich und Rahmen wird als Padding-Bereich bezeichnet. Um die Innenabstände für ein HTML-Element zu definieren, können 1, 2, 3 oder 4 Werte angegeben werden. Die Eigenschaft padding ist die Kurzschreibweise für folgende vier Eigenschaften, mit denen man den Innenabstand für die entsprechende Seite individuell festlegen kann:- padding-top (Innenabstand oben)
- padding-right (Innenabstand rechts)
- padding-bottom (Innenabstand unten)
- padding-left (Innenabstand links)
-
Rahmen (Border)
Mit der Eigenschaft border wird der Rahmen für alle 4 Seiten gleich definiert. Mit den folgenden vier Eigenschaften kann der Rahmen für jede Seite separat definiert werden:- border-top (Rahmen oben)
- border-right (Rahmen rechts)
- border-bottom (Rahmen unten)
- border-left (Rahmen links)
-
Außenabstand (Margin)
Mit margin wird der Außenabstand eines Elements zu seinem Elternelement und seinen direkten Nachbar-Elementen festgelegt. Der transparente Raum zwischen dem Element-Rahmen und den umliegenden Elementen ist der Margin-Bereich bzw. Weißraum. Wenn für das übergeordnete Element eine Hintergrundfarbe definiert wurde, ist diese Farbe auch im Margin-Bereich sichtbar. Die Eigenschaft margin ist die Kurzschreibweise für folgende vier Eigenschaften, mit denen der Außenabstand für jede Seite individuell festgelegt werden kann.- margin-top (Außenabstand oben)
- margin-right (Außenabstand rechts)
- margin-bottom (Außenabstand unten)
- margin-left (Außenabstand links)
Worauf sich die Abstände zu den Seiten beziehen, hängt von der Art der Positionierung (Position) ab.
Content-Box
Text, Bilder und sonstige Inhalte stehen im Inhaltsbereich. Die Content-Box definiert den Inhaltsbereich, d.h. sie bezeichnet das jeweilige HTML-Element. Die Größe des Inhaltsbereichs kann durch die Eigenschaften width (Deutsch: Breite) und height (Deutsch: Höhe) festgelegt werden. Wenn der Wert für die Eigenschaft width nicht angegeben wird, dann werden
-
Block-Elemente so breit wie das übergeordnete Element, d.h. so breit wie das Eltern-Element.
-
Inline-Elemente nur so breit wie ihr Inhalt.
Ohne die Angabe von height werden alle Elemente nur so hoch wie ihr Inhalt.
Typische Eigenschaften für die Content-Box sind:
-
Background für die Hintergrund-Farbe
-
und für die Schriftfarbe Color.
Padding-Box
Der Innenabstand (Englisch: Padding) eines HTML-Elements ist der Abstand eines HTML-Elements zu seinem Rahmen. Die Padding-Box gehört zur Content-Box. Deshalb werden die Werte für Padding zur Breite und Höhe des Inhaltsbereichs addiert. Da die Padding-Box zur Content-Box gehört, hat sie immer die gleiche Hintergrundfarbe wie der Inhaltsbereich. Der Innenabstand (Padding) kann für alle vier Seiten gleich sein oder für jede Seite individuell festgelegt werden. Für die Eigenschaft Padding können 1 bis 4 Werte angegeben werden.
Negative Werte für Padding sind nicht erlaubt.
Border-Box
HTML Elemente haben immer einen Rahmen (Englisch: Border). Selbst ein nicht sichtbarer Rahmen (border-width: 0) gehört zum Element. Die Border-Box begrenzt die Content-Box. Das bedeutet, sie umschließt die Padding-Box und den Rahmen des Elements.
Die Border-Box hat keinen Hintergrund.
Genau wie bei Padding sind auch für Border negative Werte nicht gestattet.
Margin-Box
Der Außenabstand (Englisch: Margin) ist ein erzwungener Leerraum zwischen einem Element und seinem Elternelement und seinen direkten Nachbarelementen. Die Margin-Box ist der Bereich zwischen dem Element-Rahmen und den angrenzenden Elementen. Margin ist sozusagen ein unsichtbarer Raum um den Rahmen, der andere Elemente vom Rahmen weg schiebt.
Negative Werte für Margin sind zulässig. Ein negativer Wert für Margin kann aber dazu führen, dass sich Elemente überlappen.
Im Gegensatz zu Padding hat Margin keine Auswirkung auf die Breite und Höhe des Elements. Der gesamte Platzbedarf für das Element ist die Content-Box zuzüglich Rahmen und Margin.
Der Außenabstand Margin kann für alle vier Seiten gleich sein oder für jede Seite individuell festgelegt werden. Für die Eigenschaft Margin können 1, 2, 3 oder 4 Werte angegeben werden.
-
Das Eltern-Element und angrenzende Nachbar-Elemente können auch selbst ein Margin haben.
-
Margin-Bereiche sind immer transparent und können deshalb nicht gestaltet werden. D.h., für Margin-Bereiche wird immer der Hintergrund des übergeordneten Elements angezeigt.
DIV-Elemente nebeneinander anordnen
/* Bereiche definieren */
div.wrapper {
/* Außenabstand alle Seiten */
margin: 0.5em;
/* Innenabstand alle Seiten */
padding: 0.5em;
/* Hintergrund: khaki */
background: #dede86;
/* Rahmen 1px black */
border: 1px solid #000000;
}
div.box1 {
/* div als Inline-Element */
display: inline-block;
/* Außenabstand vertikal/horizontal */
margin: 0 0.5em;
/* Innenabstand alle Seiten */
padding: 0.3em;
/* Breite: 30% von div.wrapper */
width: 30%;
/* vertikale Ausrichtung: oben */
vertical-align: top;
/* Hintergrund: antiqueWhite */
background: #faebd7;
/* Rahmen 2px black */
border: 2px double #000000;
}
/* Extra Rahmen für box2 */
div.border {
/* div als Inline-Element */
display: inline-block;
/* Außenabstand alle Seiten */
margin: 0.5em;
/* Breite: 60% von div.wrapper */
width: 60%;
/* Hintergrund: marineBlue */
background: #bbe8bb;
/* Rahmen 8px: darkGrey */
outline: 8px double #888888;
}
div.box2 {
/* Außenabstand alle Seiten */
margin: 0;
/* Innenabstand alle Seiten */
padding: 0.5em;
/* Breite 100% von div.border */
width: 100%;
/* Hintergrund: lightRed */
background: #ff7276;
/* Rahmen 2px white */
border: 2px dotted #ffffff;
}
/* Absatz in box1 */
div.box1 p {
/* Innenabstand alle Seiten */
padding: 0.5em;
/* Hintergrund yellowGreen */
background: #dfdfbc;
/* Schriftfarbe darkGrey */
color: #404040;
/* Rahmen 2px mediumRed */
border: 2px solid #dd0000;
}
/* Absatz in box2 */
div.box2 p {
/* Innenabstand alle Seiten */
padding: 0.5em;
/* Hintergrund Absatz in box2 */
background: #bbe8bb;
/* Schriftfarbe Absatz in box2 */
color: #000000;
}DIV-Elemente nebeneinander anordnen
<div class="wrapper">
<div class="box1">
<p>Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren. Es reicht eine Seite, die für alle Browser geeignet ist.
</p>
</div>
<div class="border">
<div class="box2">
<p>Gerade jetzt, wo er das Ding seines Lebens gedreht hatte und mit der Beute verschwinden wollte, hatte einer seiner zahllosen Komplizen dieselbe Idee.</p>
<p>Wer würde ihm schon spät in der Nacht folgen. Er versuchte, sich in der Dunkelheit seinen Weg zu ertasten und erstarrte als er eine dunkle Gestalt im dichten Nebel erblickte. War jetzt wirklich alles vorbei?</p>
</div>
</div>
</div>
DIV-Elemente nebeneinander positionieren
Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren. Es reicht eine Seite, die für alle Browser geeignet ist.
Gerade jetzt, wo er das Ding seines Lebens gedreht hatte und mit der Beute verschwinden wollte, hatte einer seiner zahllosen Komplizen dieselbe Idee.
Wer würde ihm schon spät in der Nacht folgen. Er versuchte, sich in der Dunkelheit seinen Weg zu ertasten und erstarrte als er eine dunkle Gestalt im dichten Nebel erblickte. War jetzt wirklich alles vorbei?