Innenabstand definieren – CSS Eigenschaft Padding
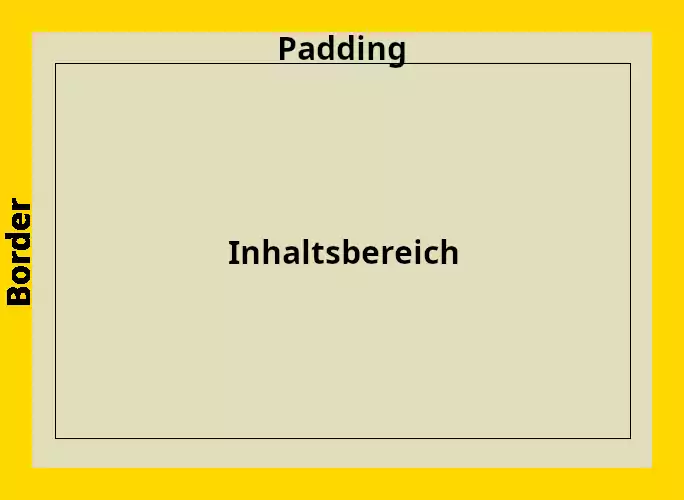
Mit padding wird der Innenabstand eines HTML-Elements definiert. Der Innenabstand ist definiert als der Abstand zwischen dem Inhalt eines Elements und seinem Rahmen.
Die CSS-Eigenschaft padding ist die Kurzschreibweise für die vier Eigenschaften
| padding-top | Innenabstand oben |
| padding-right | Innenabstand rechts |
| padding-bottom | Innenabstand unten |
| padding-left | Innenabstand links |

| Beschreibung | mögliche Werte | Standardwert | Kategorie |
|---|---|---|---|
| Innenabstand (Padding) | Länge in px oder em Prozent auto initial inherit |
0 | Box-Modell Abstände |
Die Angabe in oranger Schrift ist die Standardanwendung der CSS-Eigenschaft padding.
-
Padding kann für alle vier Seiten (top, right, bottom, left) individuell konfiguriert werden. Der Innenabstand wird meist in px, em oder Prozent angegeben.
-
Der Inhaltsbereich zuzüglich Padding definiert die Content-Box des Elements. Der Bereich für Padding muss also zum Inhaltsbereich hinzugefügt werden, um die gesamte Breite und Höhe für das Element zu erhalten.
-
Für Padding können 1, 2, 3 oder 4 Werte angegeben werden.
-
ein Wert
Der Wert gilt für alle vier Seiten. -
zwei Werte
Der erste Wert gilt für padding-top (oben) und padding-bottom (unten)
der zweite Wert gilt für padding-right (rechts) und padding-left (links). -
drei Werte
Der erste Wert gilt für padding-top (oben)
der zweite Wert gilt für padding-right (rechts) und padding-left (links),
der dritte Wert gilt für padding-bottom (unten). -
vier Werte
Der erste Wert gilt für padding-top (oben),
die anderen Werte folgen im Uhrzeigersinn, d.h.
der zweite Wert gilt für padding-right (rechts),
der dritte Wert gilt für padding-bottom (unten) und
der vierte Wert gilt für padding-left (links).
-
-
Der Padding-Bereich erhält stets die gleiche Hintergrundfarbe wie der Inhaltsbereich.
-
Negative Werte für Padding sind nicht erlaubt.
Innenabstand für das HTML P-Element mit padding festlegen
/* Bereich definieren */
div {
/* Außenabstand: 1em vertikal, 2em horizontal */
margin: 1em 2em;
/* Hintergrund: antiqueWhite */
background: #faebd7;
/* Rahmen: Gold */
border: 1px solid #ffd700;
}
/* Absatz definieren */
p {
/* Außenabstand: 1em vertikal, 2em horizontal */
margin: 1em 2em;
/* Innenabstand: oben 1.5em, unten 3em */
/* links 2em, rechts 4em */
padding: 1.5em 4em 3em 2em;
/* Hintergrund: paleSpring */
background: #dfdfbc;
/* Schriftfarbe: darkGrey */
color: #404040;
/* Rahmen: darkRed */
border: 1px solid #dd0000;
}Innenabstand für HTML-Elemente anwenden
<div>
<p>Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren. Es reicht eine Seite, die für alle Browser geeignet ist. Die Seite ist genauso gut zum Drucken oder für die Darstellung auf einem Smartphone geeignet ist. Wohlgemerkt: es reicht eine für alle Browser und alle Geräte.</p>
</div>
Innenanabstand (Padding) für HTML-Elemente
Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren. Es reicht eine Seite, die für alle Browser geeignet ist. Die Seite ist genauso gut zum Drucken oder für die Darstellung auf einem Smartphone geeignet ist. Wohlgemerkt: es reicht eine für alle Browser und alle Geräte.