The CSS Box Model Explained
In CSS, we use an essential principle called Box Model. This is fundamental for understanding CSS. Generally, every element in CSS is treated as a rectangular box which consists of
- Content Area
- Inner Spacing (Padding)
- Outer Spacing (Margin)
- Border
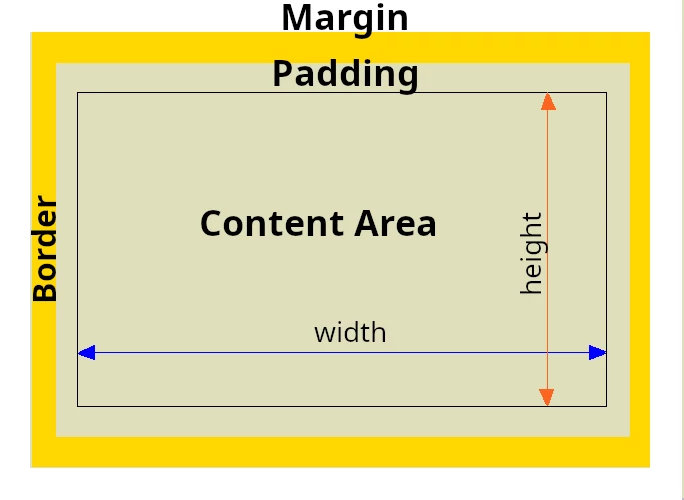
The following figure shows a schematic representation of the box model.

Each HTML element is considered a rectangular area in the box model. The CSS Properties margin, paddingand borderare the cornerstones for the layout of a web page.
Each box has the following features:
-
Content Width and Content Height
Text or other data is located in the content area. The width and height properties of the element always refer to the content area, not to the total amount of space that is occupied by the element.
The total width of the element is equal to:
-
left outer spacing (margin-left)
+ left border width (border-left)
+ left inner spacing (padding-left)
+ content area width
+ right inner spacing (padding-right)
+ right border width (border-right)
+ right outer spacing (margin-right)
= Total width of the box
The total height of the element is equal to
-
top outer spacing (margin-top)
+ top border width (border-top)
+ top inner spacing (padding-top)
+ content area height
+ bottom inner spacing (padding-bottom)
+ bottom border width (border-bottom)
+ bottom outer spacing (margin-bottom)
= Total height of the box
Padding und Border belong to the width and height of a block. The rigid concept of the box model has been adjusted in CSS3 to allow an intuitive definition of the width and height of a block.
The box-sizing property can now be used to specify what the width and height properties of a box refer to.
The default behavior is
box-sizing: content-box. Padding and Border are outside the block and must be added.When using
box-sizing: border-box, Padding and Border are inside the block. Thus, the width und height properties specify the width and height that the block will occupy.To simplify the layout,
box-sizing: border-boxis used for all elements of the page.This can be done with the following CSS statement at the beginning of the CSS file:
Modify the Behavior of the CSS Box Model with box-sizing
* { box-sizing: border-box; } -
-
Padding (inner spacing)
In simple terms, padding defines the inner spacing between the content area and the border of an element. The Padding Area always has the same background color as the Content Area. To define the inner spacing, you can specify 1, 2, 3 or 4 values for padding. The padding property is the shorthand for the following four properties, which can be used to define the inner spacing for the corresponding side:- padding-top (top inner spacing)
- padding-right (right inner spacing)
- padding-bottom (bottom inner spacing)
- padding-left (left inner spacing)
-
Border
The border shorthand property is used to draw a line around an element, such as a div or an image. It sets the Border Width, Border Style and Border Color values for all four sides. The following CSS properties are used to set the border for the corresponding side with its own values:- border-top (top line)
- border-right (right line)
- border-bottom (bottom line)
- border-left (left line)
-
Margin (outer spacing)
The margin property specifies extra spacing around an element. Or, in simple terms, this means that margin is used to define the outer spacing from an element to its adjacent elements. margin is a shorthand property for the following four properties, which can be used to specify the outside spacing for each side of an element separately.- margin-top (top outer spacing)
- margin-right (right outer spacing)
- margin-bottom (bottom outer spacing)
- margin-left (left outer spacing)
The type of Positioning (i.e., using the position property) determines what the spacing from the sides will refer to.
Content Box
Text, images, and other media reside in the content area of an HTML element. This area is known as the Content Box of the HTML element. The size of the content box can be customized using the width and height properties. If width is not specified, then
-
a block element is as wide as its parent element.
-
an inline element is only as wide as the content it contains.
If height is not given, each element will only be as high as it needs to be for the content it contains.
Typical properties for the content box are:
-
Background and
to define the background resp. text color.
Padding Box
Padding refers to the inner spacing between the content of an HTML element and its border. The Padding Box belongs to the Content Box. Therefore, padding is added to the width and height of the content area. The padding box always has the same background color as the content area. Padding can be the same for all four sides or set individually for each side. You can specify 1 to 4 values for the Padding property.
Negative values for padding are not allowed.
Border Box
HTML elements always have a border. Even a border that is invisible (border-width: 0) is part of the element. The Border Box encloses the content box. This means, it encloses both the padding box and the border of the element.
The border box doesn't have a background.
Just like padding, a Border cannot have a negative width (thickness).
Margin Box
The outer spacing (margin) is a forced empty space (also known as whitespace) between an element and the parent element as well as adjacent elements. The Margin Box is the area between the border of an element and adjacent elements. In other words, margin is an invisible space around the border that causes a spacing to other elements.
Negative margin values are allowed. However, a negative value for margin can result in overlapping elements.
Unlike Padding, Margin has no effect on the width or height of the element. The total space required for the element is the Content Box + Border + Margin.
Margin can be the same for all four sides, or it can be set for each side individually. The Margin property accepts one, two, three or four values.
-
A margin can also be defined for the parent element as well as for the elements adjacent to it.
-
The margin area is always transparent and cannot be styled to fit your needs. This means that margin areas always have the same background as the parent element.
Align Two DIV Elements Side by Side by Using inline-block
/* Define Regions */
div.wrapper {
/* outer spacing: all sides */
margin: 0.5em;
/* inner spacing: all sides */
padding: 0.5em;
/* background: khaki */
background: #dede86;
/* border 1px black */
border: 1px solid #000000;
}
div.box1 {
/* div as inline element */
display: inline-block;
/* outer spacing vertical/horizontal */
margin: 0 0.5em;
/* inner spacing: all sides */
padding: 0.3em;
/* width: 30% of div.wrapper */
width: 30%;
/* vertical align: top */
vertical-align: top;
/* background: antiqueWhite */
background: #faebd7;
/* border 2px black */
border: 2px double #000000;
}
/* extra border for box2 */
div.border {
/* div as inline element */
display: inline-block;
/* outer spacing: all sides */
margin: 0.5em;
/* width: 60% of div.wrapper */
width: 60%;
/* background: marineBlue */
background: #bbe8bb;
/* border 8px darkGrey */
outline: 8px double #888888;
}
div.box2 {
/* outer spacing: all sides */
margin: 0;
/* inner spacing: all sides */
padding: 0.5em;
/* width 100% of div.border */
width: 100%;
/* background: lightRed */
background: #ff7276;
/* border 2px white */
border: 2px dotted #ffffff;
}
/* paragraph in box1 */
div.box1 p {
/* inner spacing: all sides */
padding: 0.5em;
/* background yellowGreen */
background: #dfdfbc;
/* text color darkGrey */
color: #404040;
/* border 2px mediumRed */
border: 2px solid #dd0000;
}
/* paragraph in box2 */
div.box2 p {
/* inner spacing: all sides */
padding: 0.5em;
/* paragraph background in box2 */
background: #bbe8bb;
/* paragraph text color in box2 */
color: #000000;
}Arrange DIV Elements on a Horizontal Line
<div class="wrapper">
<div class="box1">
<p>In contrast to previous websites, for example, we no longer have to program two different websites for Internet Explorer and another browser. One page that is suitable for all browsers is sufficient.
</p>
</div>
<div class="border">
<div class="box2">
<p>Just when he had shot the thing of his life and was about to disappear with the loot, one of his countless accomplices had the same idea.</p>
<p>Who would follow him late at night? He tried to feel his way in the darkness and froze when he saw a dark figure in the dense fog. Was it really all over now?</p>
</div>
</div>
</div>
Place DIV Elements Side by Side
In contrast to previous websites, for example, we no longer have to program two different websites for Internet Explorer and another browser. One page that is suitable for all browsers is sufficient.
Just when he had shot the thing of his life and was about to disappear with the loot, one of his countless accomplices had the same idea.
Who would follow him late at night? He tried to feel his way in the darkness and froze when he saw a dark figure in the dense fog. Was it really all over now?