CSS Property Padding – Inner Spacing of a Box
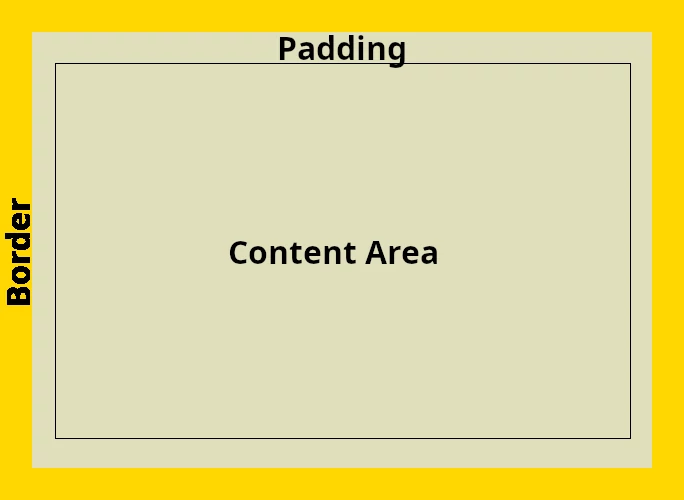
While margin is used to create extra space around an element, the padding property provides additional space inside the borders of an HTML element. Padding is defined as the space between the content of an element and its border.
padding is a shorthand property for the following four properties:
| padding-top | top inner spacing |
| padding-right | right inner spacing |
| padding-bottom | bottom inner spacing |
| padding-left | left inner spacing |

| Description | Possible Values | Default Value | Category |
|---|---|---|---|
| inner space | length in px or em percentage auto initial inherit |
0 | box model spacing |
The value shown in orange is the standard use of the CSS padding property.
-
The padding property is used to create extra space inside the borders of an HTML element. The CSS padding property allows you to specify exactly how much space should appear between the content of an HTML element and its border. The inner spacing can be set individually for all four sides (top, right, bottom, left) of the element and is usually specified in px, em or as a percentage.
-
The content area, including padding defines the Content Box of the element. So you need to add the padding area to the content area to get the total width and height of an HTML element.
-
you can specify 1, 2, 3 or 4 values for paddingto define the inner space between the content area and the border.
-
One Value
The value applies to each of the four sides. -
Two Values
The first value applies to padding-top and padding-bottom and specifies the vertical inner spacing to the top and to the bottom.The second value applies to padding-left and padding-right and specifies the horizontal inner spacing to the left and to the right side.
-
Three Values
The first value applies to padding-top and specifies the vertical inner spacing to the top.The second value applies to padding-left and padding-right and specifies the horizontal inner spacing to the left and to the right side.
The third value applies to padding-bottom and specifies the vertical inner spacing to the bottom.
-
Four Values
The values are given clockwise, starting with the inner spacing to the top, i.e.:The first value applies to padding-top and specifies the vertical inner spacing to the top.
The second value applies to padding-right and specifies the horizontal inner spacing to the right side.
The third value applies to padding-bottom and specifies the vertical inner spacing to the bottom.
The fourth value applies to padding-left and specifies the horizontal inner spacing to the left side.
-
-
The padding area always has the same background color as the content area.
-
Negative values for padding are not allowed.
Define Inner Spacing for HTML Elements with padding
/* define region */
div {
/* outer spacing: 1em vertical, 2em horizontal */
margin: 1em 2em;
/* background: antiqueWhite */
background: #faebd7;
/* border: gold */
border: 2px solid #ffd700;
}
/* define a paragraph */
p {
/* outer spacing: 1em vertical, 2em horizontal */
margin: 1em 2em;
/* inner spacing: top 1.5em, bottom 3em */
/* left 2em, right 4em */
padding: 1.5em 4em 3em 2em;
/* background: paleSpring */
background: #dfdfbc;
/* text color: darkGrey */
color: #404040;
/* border: darkRed */
border: 1px solid #dd0000;
}Using Inner Spacing for HTML Elements with (padding)
<div>
<p>In contrast to previous websites, for example, we no longer need to code two different websites one for Internet Explorer and one for other browsers. Now one page that is suitable for all browsers is sufficient. The page is also suitable for printing or for displaying on a smartphone. Please note: one page is suitable for all browsers and all devices.</p>
</div>
Inner Spacing for HTML Elements
In contrast to previous websites, for example, we no longer need to code two different websites one for Internet Explorer and one for other browsers. Now one page that is suitable for all browsers is sufficient. The page is also suitable for printing or for displaying on a smartphone. Please note: one page is suitable for all browsers and all devices.