CSS Flexbox Tutorial: grundlegende Konzepte
Im Web-Design bezeichnet der Begriff Layout die Art und Weise, wie eine Webseite auf dem Bildschirm dargestellt wird. Im Zeitalter mobiler Endgeräte und einer Vielzahl unterschiedlicher Auflösungen ist Responsive Web-Design wichtiger als jemals zuvor. Eine Website muss sich heute an die Nutzerbedürfnisse anpassen und und die Inhalte übersichtlich präsentieren. Ein gutes Layout sorgt dafür, dass die Webseite leicht zugänglich ist und alle Inhalte intuitiv zu finden sind.
Flexbox (CSS Flexible Box Layout Module) ist neben CSS Grid eine der beiden wichtigsten Techniken, um flexible Layouts zu erstellen.
Flexbox ist ein eindimensionales Layout-Modell. Das bedeutet, dass entweder Zeilen oder Spalten behandelt werden, aber niemals beides zusammen. Diese Layout-Methode ist vor allem dann zu empfehlen, wenn man mehrere Elemente entweder zeilenweise oder spaltenweise anordnen möchte.
Im Gegensatz zum früheren Float-Modell wurde Flexbox entwickelt, um flexible und responsive Layouts zu erstellen. Deshalb stehen hier sehr leistungsfähige und komfortable Möglichkeiten zum Ausrichten benachbarter Elemente zur Verfügung.
Grundlagen von Flexbox
Flexbox basiert auf einem Eltern-Element (Flex-Container), in dem mehrere Kind-Elemente (Flex-Item) eingefügt werden. Damit der Container die Information erhält, dass mit Flexbox gearbeitet werden soll, wird die Eigenschaft display: flex verwendet. Die im Flex-Container definierten Eigenschaften werden an alle Flex-Items vererbt.
Flexbox wirkt nur auf direkte Kind-Elemente des Flex-Containers. Jede weitere Verschachtelung wird nicht berücksichtigt.
Flexibles 3-Spalten-Layout mit Flexbox definieren
/* Flex-Container definieren */
.flex-container {
display: flex;
padding: 0;
background: #dbdbdb;
border: 2px solid #000000;
}
/* Flex-Item definieren */
.flex-container > .box {
padding: 0.5em;
font-size: 1.25em;
}
.flex-container > .box:nth-item(1) {
background: #f82828;
color: #000000;
}
.flex-container > .box:nth-item(2) {
background: #94bbcc;
color: #000000;
}
.flex-container > .box:nth-item(3) {
background: #a2cc92;
color: #000000;
}
DIV-Elemente mit Flexbox flexibel positionieren
<div class="flex-container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
DIV-Container mit Flexbox horizontal anordnen
Ohne weitere CSS-Regeln fügen sich die Flex-Items von links nach rechts in den Flex-Container ein, wenn sie nur wenig Inhalt haben.
Wenn mehr Content vorhanden ist, verteilen sich die Boxen über den zur Verfügung stehenden Raum.
Horizontale Verteilung der DIV-Container
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt et labore.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio qui blandit praesent luptatum.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata.
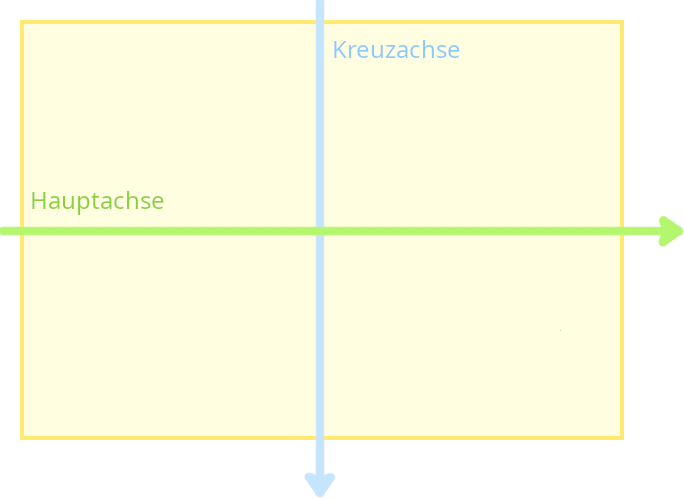
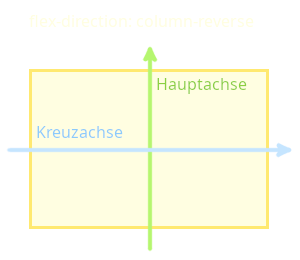
Im Flex-Container gibt es zwei Achsen – die Hauptachse und die Kreuzachse. Die Hauptachse verläuft standardmäßig horizontal von links nach rechts, die Kreuzachse vertikal von oben nach unten.

Flexbox ist besonders nützlich, wenn zwei oder mehr Elemente in einem bestimmten Bereich positioniert werden sollen.
Wenn es darum geht, das vollständige Layout für eine Webseite zu erstellen, ist CSS Grid besser geeignet, da es speziell für diese Aufgabe entwickelt wurde.
Die Flex-Items werden entlang der Hauptachse angeordnet und haben alle die gleiche Höhe. Mit der Container-Eigenschaft flex-direction kann man die Richtung der Hauptachse ändern.
Erlaubt sind folgende Werte:
-
Mit
flex-direction: rowwerden die Items horizontal von links nach rechts angeordnet. -
Mit
flex-direction: row-reversewerden die Items horizontal von rechts nach links angeordnet. -
Mit
flex-direction: columnwerden die Items vertikal von oben nach unten angeordnet. -
Mit
flex-direction: column-reversewerden die Items vertikal von unten nach oben angeordnet.
flex-direction: row ist die Standard-Einstellung.
In dem folgendem Beispiel wird die Richtung der Hauptachse mit flex-direction: column gedreht. Dies bewirkt, dass die Items vertikal von oben nach unten angeordnet werden.
Hauptachse der Flexbox mit flex-direction im Uhrzeigersinn drehen
/* Flex-Container definieren */
.flex-container {
display: flex;
padding: 0;
background: #dbdbdb;
border: 2px solid #000000;
flex-direction: column;
}
/* Flex-Item definieren */
.flexContainer-Spl2 > .box {
padding: 0.5em;
font-size: 1.25em;
}
.flexContainer-Spl2 > .box:nth-item(1) {
background: #f82828;
color: #000000;
}
.flexContainer-Spl2 > .box:nth-item(2) {
background: #94bbcc;
color: #000000;
}
.flexContainer-Spl2 > .box:nth-item(3) {
background: #a2cc92;
color: #000000;
}
DIV-Elemente der Flexbox vertikal positionieren
<div class="flex-container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
DIV-Container vertikal anordnen
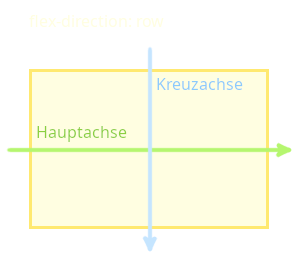
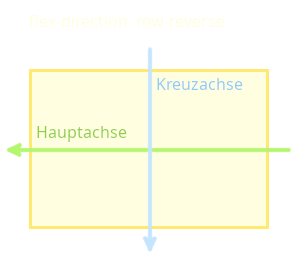
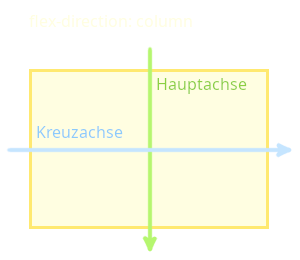
Mit flex-direction werden die beiden Achsen nicht gemeinsam gedreht, sondern es wird nur die Hauptachse gedreht. Die folgenden Grafiken zeigen die Orientierung der Kreuzachse im Verhältnis zur Hauptachse.
Übersicht über die verschiedenen Varianten von flex-direction.




Flex-Items auf der Hauptachse positionieren
Standardmäßig werden die Flex-Items am Anfang der Hauptachse positioniert. Um die Flex-Items entlang der Hauptachse zu positionieren, wird die Eigenschaft justify-content verwendet.
Die justify-content-Eigenschaft wird im Flex-Container definiert.
Für die Positionierung der Items gibt es zahlreiche Werte:
-
Mit
justify-content: flex-startwerden die Flex-Items am Anfang der Hauptachse ausgerichtet. Am Ende der Hauptachse kann ggf. freier Raum bleiben. -
Mit
justify-content: flex-endwerden die Flex-Items am Ende der Hauptachse ausgerichtet. Am Anfang der Hauptachse kann ggf. freier Raum bleiben. -
Mit
justify-content: centerwerden die Flex-Items zentriert ausgerichtet. Am Anfang und Ende der Hauptachse kann ggf. freier Raum bleiben. -
Mit
justify-content: space-betweenwird das erste Flex-Item am Anfang der Hauptachse ausgerichtet, das letzte am Ende der Hauptachse. Die übrigen Items werden entlang der Hauptachse gleichmäßig verteilt. Zwischen den Items entstehen Abstände. -
Mit
justify-content: space-aroundwerden die Flex-Items wie beispace-betweengleichmäßig auf der Hauptachse verteilt. Aber es entsteht ein Abstand vor dem ersten und nach dem letzten Item. -
Mit
justify-content: space-evenlywerden die Flex-Items wie beispace-aroundgleichmäßig auf der Hauptachse verteilt. Aber alle Abstände sind gleich.
Die Anweisung justify-content: flex-end ist nicht identisch mit der Anweisung flex-direction: row-reverse.
Während bei der ersten Variante (justify-content: flex-end) das letzte Item ganz rechts positioniert wird, wird bei der zweiten Variante (flex-direction: row-reverse) die Reihenfolge der Items komplett geändert und das erste Item rechts positioniert.
Flex-Items auf der Kreuzachse positionieren
Mit der Eigenschaft justify-content können die Items auf der Hauptachse in einem bestimmten Verhältnis positioniert werden. Möchte man jedoch die Inhalte auf der Kreuzachse ausrichten, muss man dafür die Eigenschaft align-items verwenden.
Die Eigenschaft align-items wird im Flex-Container definiert.
Für das Positionieren auf der Kreuzachse wurden in Flexbox einige Möglichkeiten implementiert.
Folgende Werte sind hier möglich:
-
Mit
align-items: flex-startwerden die Flex-Items am Anfang der Kreuzachse ausgerichtet. Am Ende der Kreuzachse kann ggf. Raum frei bleiben. -
Mit
align-items: flex-endwerden die Flex-Items am Ende der Kreuzachse ausgerichtet. Am Anfang der Kreuzachse kann ggf. Raum frei bleiben. -
Mit
align-items: centerwerden die Flex-Items in der Mitte der Kreuzachse ausgerichtet. Am Anfang und Ende der Kreuzachse kann ggf. freier Raum bleiben. -
Mit
align-items: stretchwerden die Flex-Items so gestreckt, dass sie den Raum in Richtung der Kreuzachse vollständig ausfüllen. Die Flex-Items sollten keine Eigenschaft haben, die ihre Länge in Richtung der Kreuzachse bestimmt (z.B. height. -
Mit
align-items: baselinewerden die Flex-Items an der Grundlinie des Flex-Containers ausgerichtet.
Standard-Eigenschaften der Flex-Items
Neben der Positionierung über den Flex-Container gibt es auch die Möglichkeit, die Items selbst zu beeinflussen. Für die Items gibt es einige nützliche Eigenschaften.
Die Eistellungen für die Items kann man mit klassischen CSS-Eigenschaften und dem Box-Modell festlegen. Außerdem gibt es die Flexbox-Eigenschaften
flex-grow,
flex-shrink und
flex-basis,
um die Größe der Elemente zu beeinflussen.
Die Eigenschaft flex ist die Kurzschreibweise (Englisch: Shorthand-Property) für die Eigenschaften flex-grow, flex-shrink und flex-basis.
Mit der Eigenschaft order kann die Reihenfolge der Items geändert werden.
Relative Änderung der Größe für Flex-Items festlegen
/* Flex-Container definieren */
.flex-container {
display: flex;
padding: 0;
background: #dbdbdb;
border: 2px solid #000000;
}
/* Flex-Item definieren */
.flex-container > .box {
padding: 0.5em;
font-size: 1.25em;
}
.flex-container > .box:nth-item(1) {
background: #f82828;
color: #000000;
flex-grow: 1;
flex-shrink: 1;
}
.flex-container > .box:nth-item(2) {
background: #94bbcc;
color: #000000;
flex-grow: 3;
flex-shrink: 3;
}
.flex-container > .box:nth-item(3) {
background: #a2cc92;
color: #000000;
flex.grow: 1;
flex-shrink: 1;
}
Relative Verteilung der Flex-Items anwenden
<div class="flex-container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
Die Flex-Items relativ verteilen
-
Mit
flex-growwird festgelegt, ob das Flex-Item größer werden darf.Die Eigenschaft flex-grow legt den Wachstums-Faktor für die Aufteilung des freien Raums fest, wenn der Flex-Container größer ist als die Inhalte der Items.
flex-grow bestimmt, wie ein Flex-Item relativ zu anderen Items wächst. Der Default-Wert 1.
Wenn mehrere Items die Eigenschaft flex-grow: 1 haben, teilen sie sich den verfügbaren freien Platz zu gleichen Teilen.
flex-grow: 2 bedeutet nicht, dass das Item doppelt so groß wird wie die Items mit der Eigenschaft flex-grow: 1.Es bedeutet nur, dass sein Anteil am Wachstum doppelt so groß ist wie der Anteil der Items mit flex-grow: 1.
flex-grow: 0 bedeutet, dass das Item nicht vergrößert wird.
-
Mit
flex-shrink:wird festgelegt, ob das Flex-Item kleiner werden darf (aber nicht kleiner als der Inhalt).Die Eigenschaft flex-shrink gibt den Schrumpfungs-Faktor für ein Flex-Item an. Wenn die Größe aller Flex-Items größer ist als der Flex-Container, können die Items entsprechend ihrem Schrumpfungs-Faktor schrumpfen, so dass sie in den Container passen. Der negative Raum jeder Flex-Reihe wird auf alle Flex-Items verteilt, die einen shrink-Wert größer als 0 haben.
flex-shrink gibt an, wie stark das Flex-Item im Verhältnis zum Rest der Flex-Items im Container schrumpft, wenn der negative Raum verteilt wird.
Der flex-shrink-Faktor berücksichtigt die flex-basis-Größe, um zu verhindern, dass kleinere Elemente auf 0 schrumpfen, bevor größere Elemente deutlich verkleinert werden.
-
Mit
flex-basiswird die initiale Größe eines Flex-Items entlang Hauptachse festgelegt. Diese Eigenschaft bestimmt die Größe der Content-Box.Wenn der Wert von flex-basis nicht auto ist und die Breite (bzw. Höhe im Fall von flex-direction: column für das Flex-Item definiert ist, hat der hier gewählte Wert Vorrang.
Wenn flex-basis für das Item nicht angegeben wird, richtet sich die Breite (bzw. Höhe bei flex-direction: column nach dem Wert für width bzw. height des Items.
Flex-Items in Zeilen und Spalten anordnen
Analog zur Eigenschaft justify-content, die die Verteilung der Elemente entlang der Hauptachse steuert, dient die Eigenschaft align-content dazu, die Flex-Items auf der Kreuzachse zu verteilen.
Einen sichtbaren Effekt hat align-content nur, wenn mehr als eine Reihe Flex-Items vorhanden ist.
-
Mit
align-content: flex-startwerden die Flex-Items am Anfang der Kreuzachse ausgerichtet. Am Ende der Kreuzachse kann ggf. freier Raum bleiben. -
Mit
align-content: flex-endwerden die Flex-Items am Ende der Kreuzachse ausgerichtet. Am Anfang der Kreuzachse kann ggf. freier Raum bleiben. -
Mit
align-content: centerwerden die Flex-Item zentriert ausgerichtet. Am Anfang und Ende der Kreuzachse kann ggf. freier Raum bleiben. -
Mit
align-content: space-betweenwird das erste Flex-Item am Anfang der Kreuzachse ausgerichtet, das letzte am Ende der Kreuzachse. Die übrigen Items werden entlang der Kreuzachse gleichmäßig verteilt. Zwischen den Items entstehen Abstände. -
Mit
align-content: space-aroundwerden die Flex-Items wie bei space-between gleichmäßig auf der Kreuzachse verteilt. Aber es entsteht ein Abstand vor dem ersten und nach dem letzten Item. -
Mit
align-content: space-evenlywerden die Flex-Items wie bei space-around gleichmäßig auf der Kreuzachse verteilt. Aber alle Abstände sind gleich.